Vue.js3 基礎
インストール & 初期開発画面
npm init vue@latest # セットした内容 ✔ Project name: … vue-project ✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit Testing? … No / Yes ✔ Add an End-to-End Testing Solution? › No ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes # === npm install -g npm@9.6.6 npm i npm run build
これで、初期開発画面が立ち上がる。
全体の構造
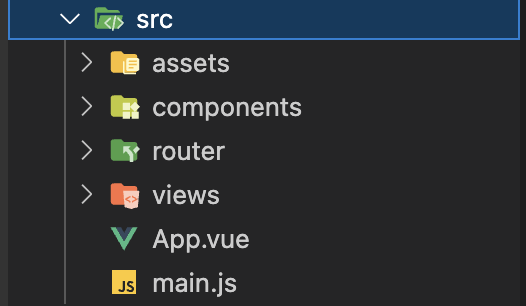
開発画面が立ち上がったところで、全体のディレクトリ構造を見てみる。


Reactにとても似てきたw。src/main.js が一番の「ルート」のようだ。app.mount もされている。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import './assets/main.css'
const app = createApp(App)
app.use(router)
app.mount('#app')
https://ja.vuejs.org/api/sfc-script-setup.html#using-custom-directive
defineProps() & defineEmits()