Nuxt.js + firebase _環境構築
■Nuxtのローカル環境構築
npm install -g vue-cl
グローバルにvue-cliをインストールする。
cd で作業ディレクトリに移動
npm init nuxt-app <project-name>
でインストール。
質問への回答の参照はこちら

アプリケーションの作成が完了したので、
cd [アプリケーション名]
でアプリケーションディレクトリに移動し
npm run dev
で仮想サーバーを立ち上げ
-
で問題なく表示されれば環境準備完了
■githubのセッティング
(Gitの使い方を参照。Firebaseの前にやったほうがいい)
- git --version
- git init
- git status
- git add --all
- git status
- git commit
- pwd
- cd ~/.ssh
- ssh -T git@github.com -i ~/.ssh/id_rsa_github
- cd 作業ディレクトリ
- git log
- git remote add origin (SSHのURL)
git remote
でorigin出るか
git push -u origin master
でBranch 'master' set up to track remote branch 'master' from 'origin'. で終了
■Firebaseへのデプロイ
- プロジェクトの作成、またはプロジェクトを追加をクリック
任意のプロジェクト名をつける
アナリティクスとか聞かれるが、テストの場合は外して「プロジェクトを作成」
完了したら、左のメニューから「Hosting」を選択
「始める」をクリックし、ホスティングの設定を行う。
コマンドラインツールのFirebaseCLIをインストールする。
表示しているコマンドをターミナルで実行
npm install -g firebase-tools
ただ、実行する前に、インストールされているか確認。
ターミナルで firebase -V を実行
バージョンが表示されない場合にはFirebaseCLIをインストール。
firebaseにログイン
firebase login
ログアウトは
firebase logout
すでにログインになっている時は、一度ログアウトしてからログインする
↓ 接続の証明


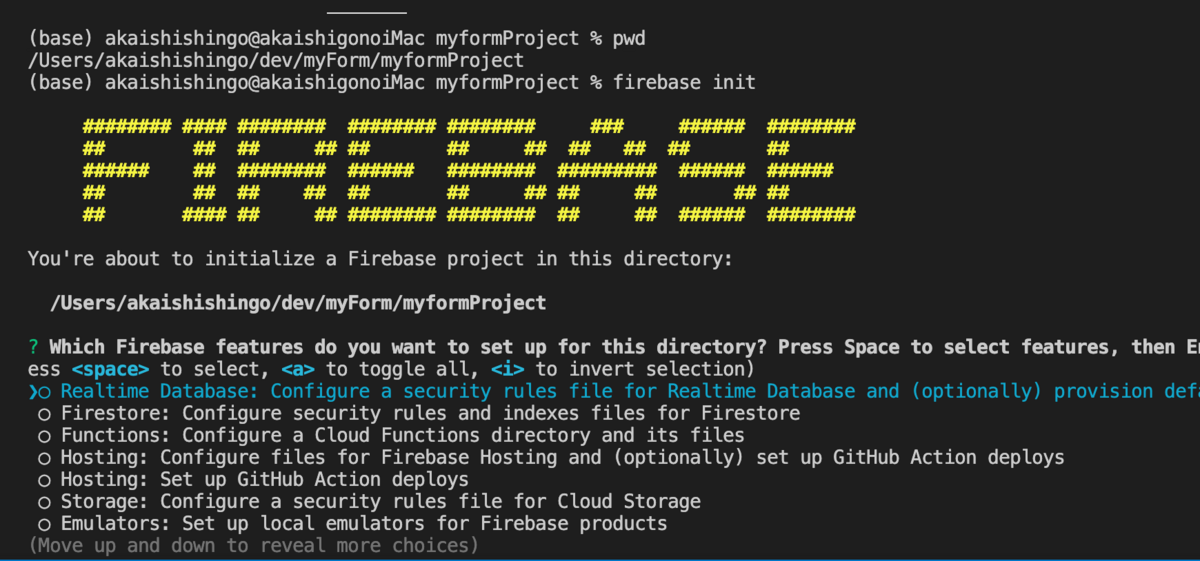
今回はホスティングサービスを使用するので、
Hosting: Configure files for Firebase Hosting and (optinally) set up Github Action deploys
をスペースを押して確定後、enterで確定して選択
次にオプションが出てくるが、
Use an existing project
を選択

Select a default Firebase project for this directory:(今設定しているプロジェクト名)
をそのままEnterで確定。
nuxt.config.jsを以下のように修正して出力先を変更します。
build: {
...
},
generate: {
dir: 'public'
}
次にpublicディレクトリを聞かれるので、
public
が選ばれているのでそのままenter。
/index.html で良いので、そのままenterを押し自動的にset upし、Githubにデプロイしていいか聞かれるのでYesで進む
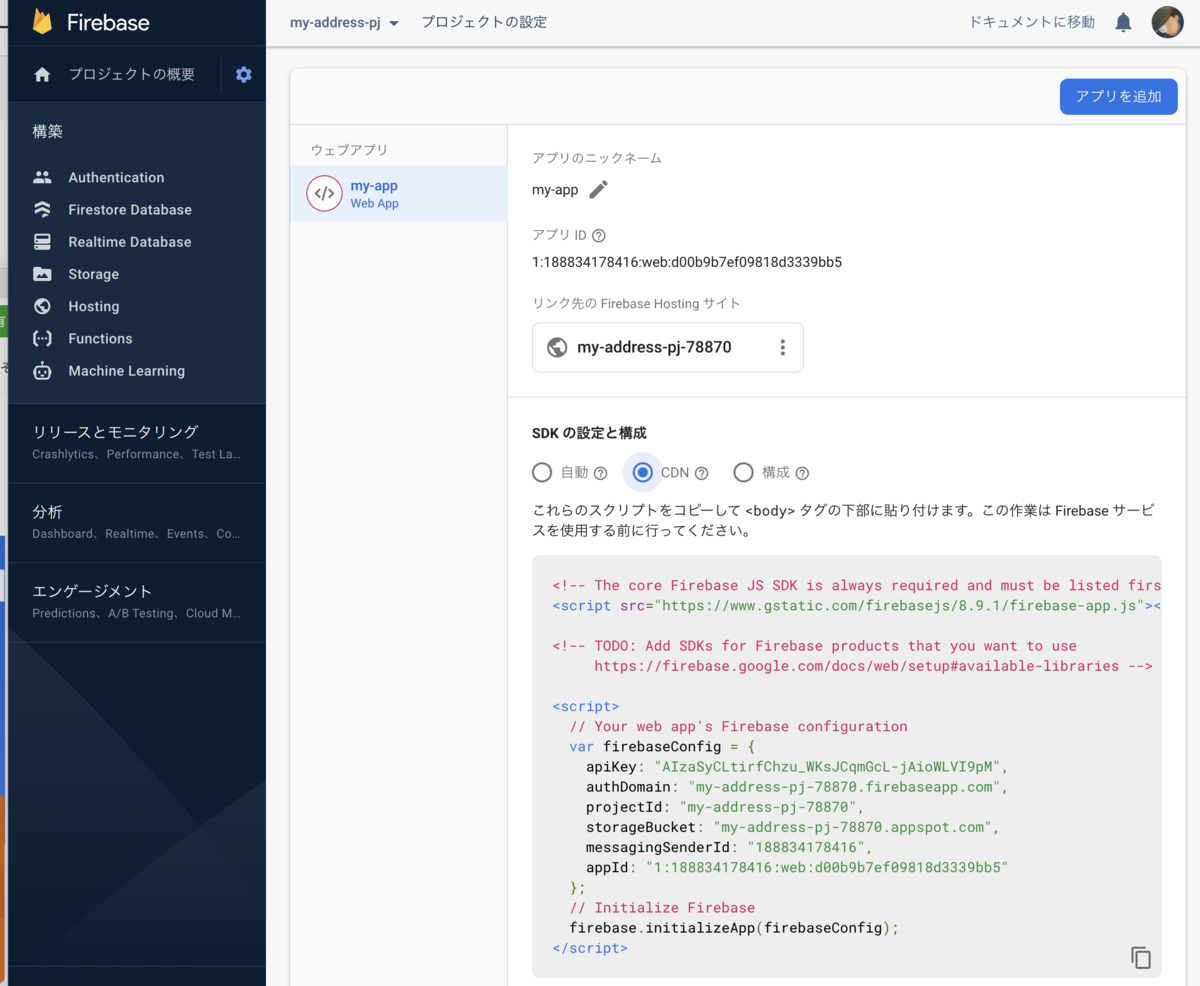
Firebaseのcdnをindex.htmlに貼り付ける。

Nuxtのビルド。ターミナルで
npm run generate
でビルドする。
ビルドが完了したら、ターミナルで
firebase deploy
でfirebaseにデプロイ。
デプロイが完了すると、ホスティングURLが発行される。
正常に表示されれば成功。